EC-CUBE4で商品閲覧履歴ブロックを作る方法です。
閲覧履歴を保存する処理が必要となります。以下の記事を参考に実装してください。
商品閲覧履歴ブロックを作成
ブロック名は商品閲覧履歴、ファイル名はproduct_histroyとします。
以下のコードをコピペして保存ください。
{% if productHistory %}
<div class="ec-role">
<div class="ec-newItemRole">
<div class="ec-newItemRole__list">
<div class="ec-newItemRole__listItem">
<div class="ec-newItemRole__listItemHeading ec-secHeading--tandem">
<span class="ec-secHeading__en">HISTORY</span>
<span class="ec-secHeading__line"></span>
<span class="ec-secHeading__ja">商品閲覧履歴</span>
</div>
</div>
{% for product in productHistory %}
<div class="ec-newItemRole__listItem">
<a href="{{ url('product_detail', {'id': product.id}) }}">
<img src="{{ asset(product.main_list_image|no_image_product, 'save_image') }}">
<p class="ec-newItemRole__listItemTitle">{{ product.name }}</p>
</a>
</div>
{% endfor %}
</div>
</div>
</div>
{% endif %}以上でブロックは完成です。
あとはレイアウト管理で好きな位置にブロックを設置してください。
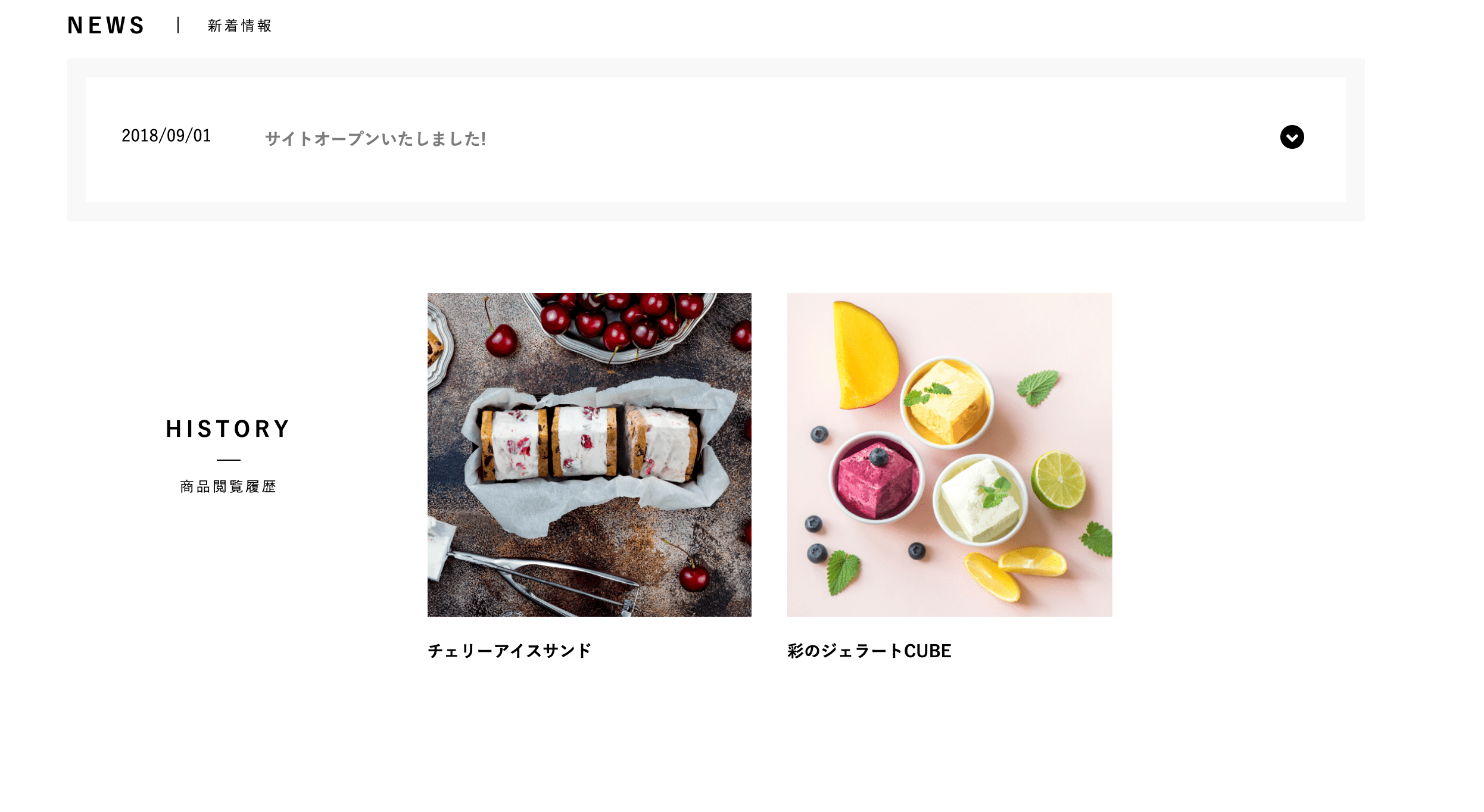
以上で以下のように商品閲覧履歴が表示されます。


閲覧履歴を保存する処理も行い、こちらのブロックを作成→設置したんですが、何も表示されません。
Cookieに保存するためにお客さんへ同意するボタンの設置が必要でしょうか?