EC-CUBE4のブロックでWordPressの記事一覧を表示する方法です。
Twig関数を用意
まずはWordPressのREST APIを取得するTwig関数を用意します。
<?php
namespace Customize\Twig\Extension;
use GuzzleHttp\Client;
use Twig\Extension\AbstractExtension;
use Twig\TwigFunction;
class WordPressExtension extends AbstractExtension
{
public function getFunctions(): array
{
return [
new TwigFunction('wordpress', function($url){
$client = new Client();
$response = $client->request("GET", $url);
if($response->getStatusCode() === 200) {
return json_decode($response->getBody()->getContents(), true);
}
}, ['pre_escape' => 'html', 'is_safe' => ['html']]),
];
}
}
ブロック作成
次に管理画面にて適当にブロックを作成して以下を貼り付けて下さい。
一行目のwordpress関数のURLは任意のものを指定してください。
{% set posts = wordpress('https://a-zumi.net/www/wp-json/wp/v2/posts') %}
{% block javascript %}
<script>
$(function() {
$('.ec-newsRole__newsHeading').on('click', function() {
$newsItem = $(this).parent('.ec-newsRole__newsItem');
$newsDescription = $newsItem.children('.ec-newsRole__newsDescription');
if ($newsDescription.css('display') == 'none') {
$newsItem.addClass('is_active');
$newsDescription.slideDown(300);
} else {
$newsItem.removeClass('is_active');
$newsDescription.slideUp(300);
}
return false;
});
});
</script>
{% endblock %}
<div class="ec-role">
<div class="ec-newsRole">
<div class="ec-secHeading">
<span class="ec-secHeading__en">WordPress</span>
<span class="ec-secHeading__line"></span>
<span class="ec-secHeading__ja">ワードプレス</span>
</div>
<div class="ec-newsRole__news">
{% for post in posts %}
<div class="ec-newsRole__newsItem">
<div class="ec-newsRole__newsHeading">
<div class="ec-newsRole__newsDate">
{{ post.date|date_day }}
</div>
<div class="ec-newsRole__newsColumn">
<div class="ec-newsRole__newsTitle">
{{ post.title.rendered }}
</div>
<div class="ec-newsRole__newsClose">
<a class="ec-newsRole__newsCloseBtn">
<i class="fas fa-angle-down"></i>
</a>
</div>
</div>
</div>
<div class="ec-newsRole__newsDescription">
{{ post.excerpt.rendered|raw|nl2br }}
{% if post.link %}
<a href="{{ post.link }}" target="_blank">{{ 'front.block.news.see_details'|trans }}</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
</div>
レイアウト管理でブロック設置
レイアウト管理で任意の場所に上記のブロックを設置してください。
以上で完成です。
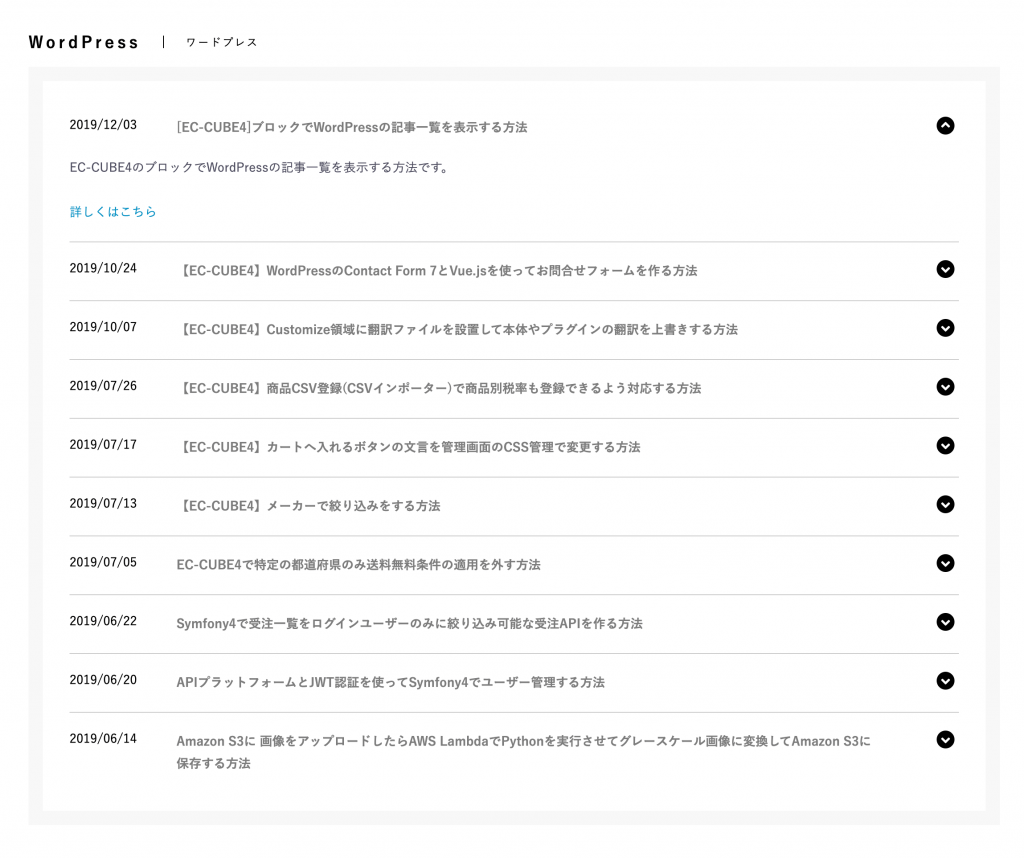
こんな感じで表示されます。
ちなみにこの実装方法だとアクセスするたびにワードプレスの記事を取得するので表示が遅くなります。
なので、取得データを一時的にキャッシュするか、PHPでデータを取得せずJavaScriptの非同期処理で取得することをおすすめします。


Customize\Twig\Extensionという場所がありませんがファイルを作っているのでしょうか。
新規作成してください。
同じ用にしましたが、ブロック追加したら「Unknown “WordPress” function at line 1.」の表示が出ます。
ec-cubeのバージョンは現在4.0.3です。
ご教授のほどお願い致します。
また、4.0.3のバージョンのやり方もお手数おかけしますが載せて欲しいです!!!!
下記のようにファイルを設置しましたか?
app/Customize/Twig/Extension/WordPressExtension.php
はい、作成しましたが、「Twigのフォーマットが正しくありません。Unknown “wordpress” function at line 1.」が表示されます。
先程実装しましたが正常に動作しました。
ファイルやコードに記述ミスの可能性はありませんか?
Unknown “wordpress” functionとあるので、Twigに「wordpress」という関数が追加できていないように思いますが。
new TwigFunction(‘wordpress’, function($url){
↑こちらの部分ですよね?
丸々コピーをしたので、記述間違いは考えにくいのですが。。
キャッシュをクリアしてみてはいかがですか?
キャッシュをクリアしたらエラーが上がって、画面が表示されなくなってしまいますm(_ _)m
エラーの詳細内容がわかりませんので何が問題かわかりません。
dev環境で開発を行っていればエラー内容が表示されると思いますので、
エラー内容を確認しながらまずはご自身で解決方法を見つけて頂ければと思います。
こちらの記事を参考に無事表示できたんですが、カスタムフィールドの値を表示することは可能でしょうか?WordPress REST API側ではカスタムフィールドの値を拾ってはいます。
,”acf”:{“media_pdf”:”○○○○○○○○○○”,”
WordPress REST APIにアドバンスカスタムフィールのデータがあるのでしたら表示は可能かと思います。
WordPress REST APIにACFのデータは出すようにしてます。
“acf”:{“media_pdf”:”○○○○”,”media_thum”:”☓☓☓☓”,”media_txt”:”△△△△”}
という感じで入ってるんですが、{{ post.media_pdf }}と入れてもエラーになるだけで。。。
どうすればでますでしょうか?
{{ post.acf.media_thum }}で抽出できました。ご教授ありがとうございます!